You may have heard the acronym “API” being banded around in the news, usually when Google release some open source AI tools. But what is an API and what does it mean? More specifically, what does it mean in plain English? Sure software developers like myself use APIs everyday, but what about everyone else? Well in this post I’m going to explain exactly what it is so that everyone can (hopefully) understand what this term means.
Ready? OK let’s get started 🙂
What Is An API
OK first of all API stands for Application Programming Interface. A lot of companies have them, especially the larger ones such as eBay, Amazon, Google etc and they are often the driving force behind social platforms and allow websites and smartphone apps to talk to each other.
There are APIs for almost everything you can think of these days. You can even use this online API directory to find the exact API you’re looking for.
But what does it mean exactly and what can you do with them?
Let’s look at each of the words that make up the term API.
Application
Well we’re all familiar with Applications. They’re on your smartphone or you access them via the web. We use them everyday. Applications are things like Google Maps, Facebook, Candy Crush, Gmail etc etc.
Programming
Engineers and software developers write software to create Applications using a programming language such as C, C++, Java, Python etc.
Interface
An API is an Interface. An interface in a software application is a boundary which is shared between two applications, allowing the two appliations to communicate with each other.
Large commercial websites and services will often make some parts of their code available to developers to allow other (third party) apps to “piggyback” on their services. The code they expose is called the API and developers make use of APIs in their applications.
Think about apps or websites that embed Google maps inside them or games that allow you to post scores and invite friends to play along via Facebook. These apps all use APIs to achieve these things.
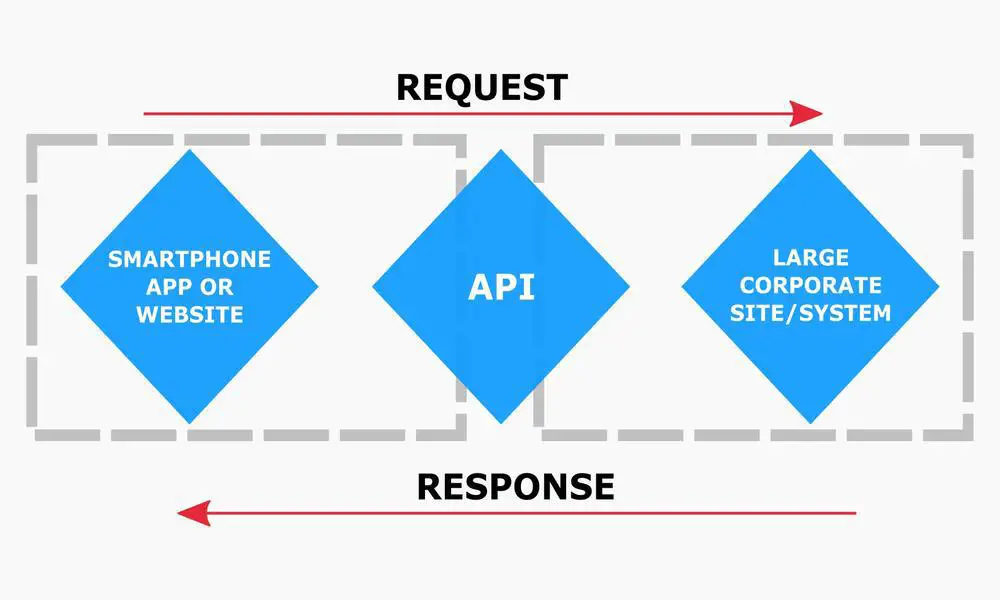
In the image below you can see that the smartphone application or website code shares the API code with the large corporate website/system (i.e. Facebook, Google Maps etc). The request is sent from the application to the corporate system via the API and. The application also receives responses from the corporate system through the API.

How APIs work
APIs basically expose some of the internals of a computer program, often running on a web server, to the outside world. They do this in a limited fashion, as not all functionality can be made public. Generally APIs are used to serve requests for data but you can also push data to them too like when you’re sharing a high score on Facebook for example via the API.
APIs are important to because they allow third party apps to tap into large web services like those provided by Facebook and Google. Developers can mix and match APIs from a variety of different companies to produce entirely new and innovative apps and services.
To put APIs into more context, let’s say a third party developer wants to create a new dating app. The app must have the ability to sign up new users, so the app could use the Facebook API to allow users to sign in without the developer having to create their own sign-in mechanism. This saves both on development time and cost.
If you prefer a video, check out the one below by MuleSoft Videos, which I think explains the concept well.
Real world API Example: Citymapper
Let’s look at another example with Citymapper.
Citymapper is a travel app by former Google employee Azmat Yusf. The app is available for download on iTunes and Google Play.
The smartphone app allows you to plan and find the best route in the city whether it’s by tube, bus, train, taxi, bicycle you name it. But to provide you with this information, it has to use a publicly available API. Citymapper, in this case uses the Transport for London API to retrieve the data it needs in order to deliver the features in the app.
Unlike the Facebook example above, the smartphone app doesn’t use a browser to send requests. The smartphone app makes requests itself to the Transport for London API and receives the data back that in needs in the response from the server. The response however, is not in HTML format, but in a different format (called JSON) that can be processed by the Citymapper app itself.
In other words, the Citymapper app makes requests to some specific URL’s which respond back with pure data responses. For example, the following URL in the Transport for London API returns arrival information for a bus on the 243 bus route:
https://api.tfl.gov.uk/StopPoint/490006170S/Arrivals?mode=bus&line=243
If you go to the above URL in the browser you’ll see something like this:
[
{
"$type":"Tfl.Api.Presentation.Entities.Prediction, Tfl.Api.Presentation.Entities",
"id":"-1857928491",
"operationType":1,
"vehicleId":"LJ11ABZ",
"naptanId":"490006170S",
"stationName":"Haggerston Station / Downham Road",
"lineId":"243",
"lineName":"243",
"platformName":"KJ",
"direction":"outbound",
"bearing":"177",
"destinationNaptanId":"",
"destinationName":"Waterloo",
"timestamp":"2017-06-21T12:58:10Z",
"timeToStation":1185,
"currentLocation":"",
"towards":"Aldgate or Old Street",
"expectedArrival":"2017-06-21T13:17:55Z",
"timeToLive":"2017-06-21T13:18:25Z",
"modeName":"bus",
"timing":{
"$type":"Tfl.Api.Presentation.Entities.PredictionTiming, Tfl.Api.Presentation.Entities",
"countdownServerAdjustment":"00:00:01.6346764",
"source":"2017-06-21T09:25:05.83Z",
"insert":"2017-06-21T12:58:01.054Z",
"read":"2017-06-21T12:58:01.054Z",
"sent":"2017-06-21T12:58:10Z",
"received":"0001-01-01T00:00:00Z"
}
}
]
What you can see here is the raw data that the Transport for London API returns when you request that URL.
Because it’s just the raw data, API URL’s like the one above don’t contain any fancy styles or graphical webpage information that you’d expect if you went to a URL for a website.
But what developers do is write their own software (in the form of a website or smartphone app) that takes raw data from the API and they build a nice graphical user interface around it to turn it into a human readable format.
Problems with APIs
One of the main problems with APIs is availability. Just because an API is available today, it may not be tomorrow. Companies shut down APIs for a variety of reasons, for example if the API no longer becomes profitable or the company decides to limit third party use of the API, which Twitter once did. This can literally break applications and services over night.
The other downside is what companies do with your data. Facebook in particular use your data (often submitted via APIs) to target users with specific advertisements.
Wrapping up
It’s not all doom and gloom however, API’s to me are the glue that binds together lot’s of different applications. APIs have enabled the Internet to provide a much richer experience for users and they have been a great enabler to many innovative applications.
From an application development point of view, APIs often allow you to get a lot of features for free, which can save a lot of time and effort. Developers also get to promote their work on a more high profile site and build on the work of others.
APIs allow developers to get up and running with something very quickly, and with a little coding experience, you yourself could knock a simple application together in a matter of hours. So why not learn a bit of code and build something awesome using an API.
Who knows, you might end up building the next Citymapper!
Have you ever used an API? If so what have you built? Feel free to leave a comment below, I’d love to read about it. If you have a website, feel free to leave a link and showcase it to others!
Cheers!
