I’m sure you’ll agree that a great color scheme can go a long way to make your design stand out from the crowd.
Colors can bring about all sorts of emotions with the user and is often the most immediate thing that you can use to create a good impression. But where do you get your inspiration from for an awesome color scheme? Well, from the web of course.
At least that’s where I turned when I was looking for a color scheme for my blog.
See also: How To Change Google Chrome Theme With Your Own Picture
So, if a particular website's color scheme catches your eye, how do you find out the color they're using?
Well, you could inspect the element using the DevTools and get the hex code or RGB value of the background color or font color, but what if the color you’re thinking of using is part of the logo that’s a PNG?
Well, you can use an eyedropper tool. In fact, there are over 30 eye droppers to choose from. With an eyedropper tool, you can select anywhere on your computer screen and grab the color you’re interested in and apply it to your own designs.
But you don’t need any of those extensions anymore you maybe glad to hear, because there’s a color picker natively available in the latest version of Chrome.
But the color picker is a bit hidden away, so let me show you step-by-step how to find it and how to use this awesome tool as it can come in really handy when you’re designing your page.
How to sample a color using Chrome's built in color picker in the DevTools
To open the color picker also known as the Eye Dropper in Chrome follow these steps:
Step #1
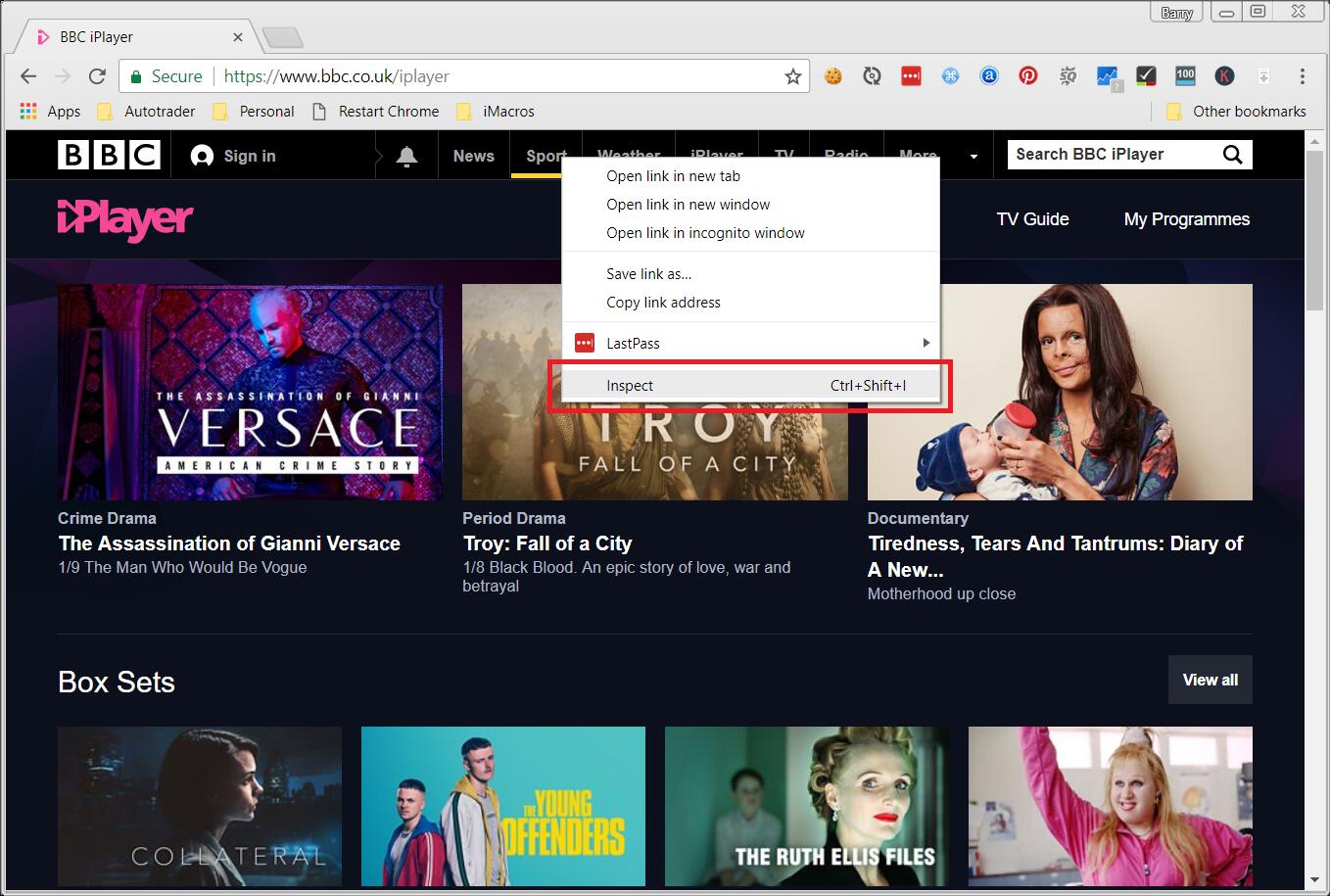
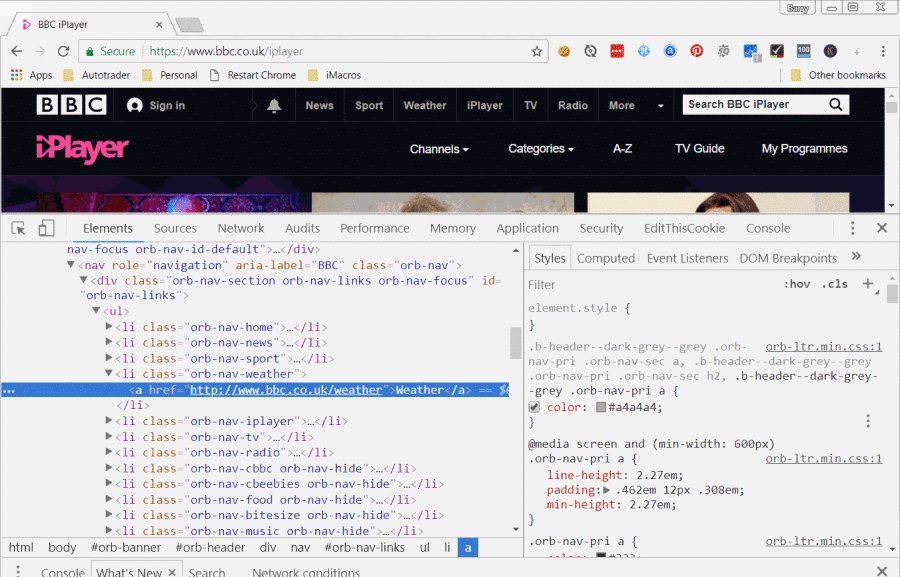
Right-click on the logo or part of the website containing the color you wish to find out about and click Inspect (or you can open DevTools by hitting F12 and find the element you wish to look at).

Step #2
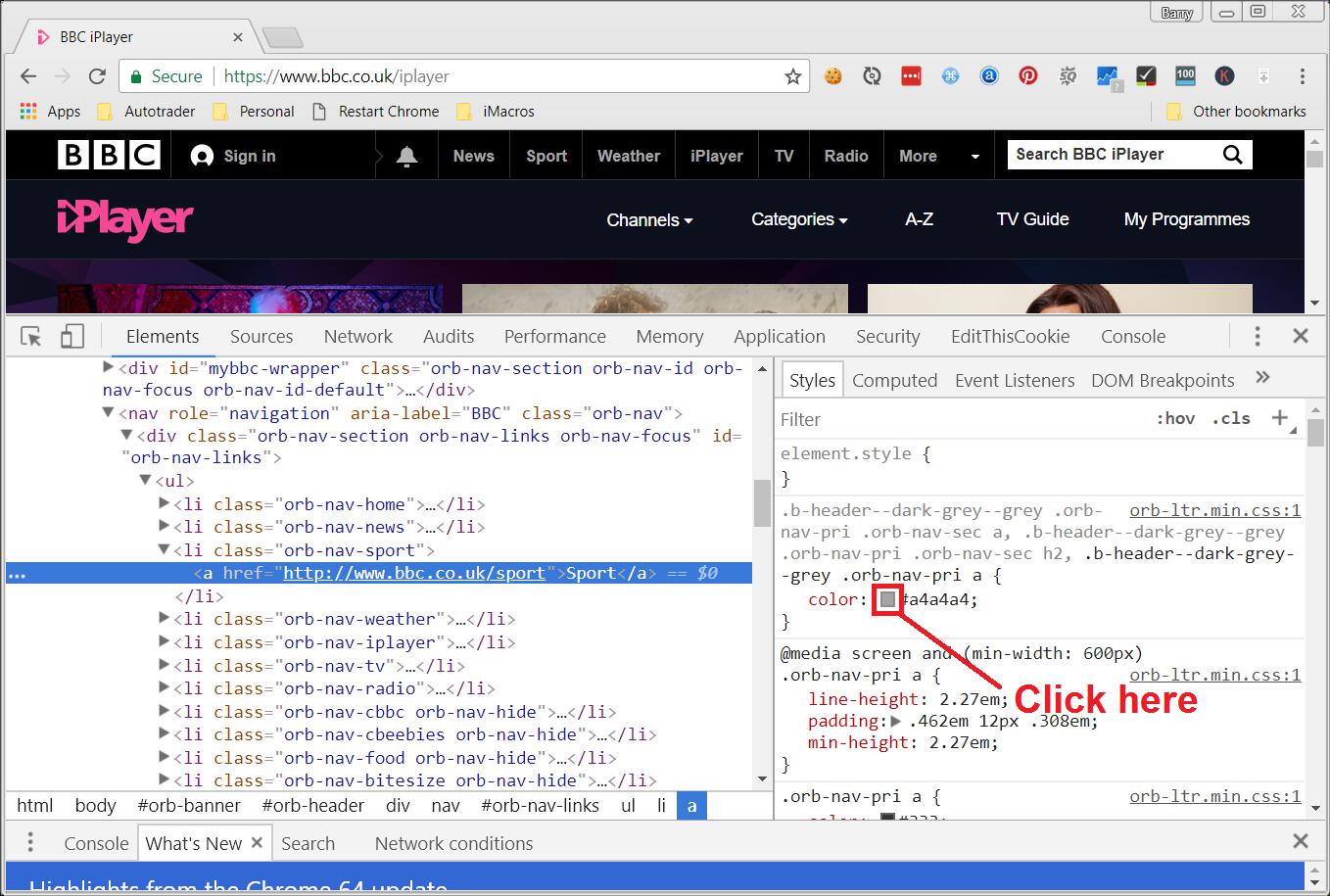
In the styles tab on the right hand side of the developer tools, find a CSS style with a property of either color or background-color.

Step #3
To the left of color or background-color, you'll notice that there is a little square of color (see image above) which shows you a preview of the actual color applied to the style.
Clicking on this little square of color will open up Chrome's built-in color picker – told you it was well hidden! 😉

Step #4
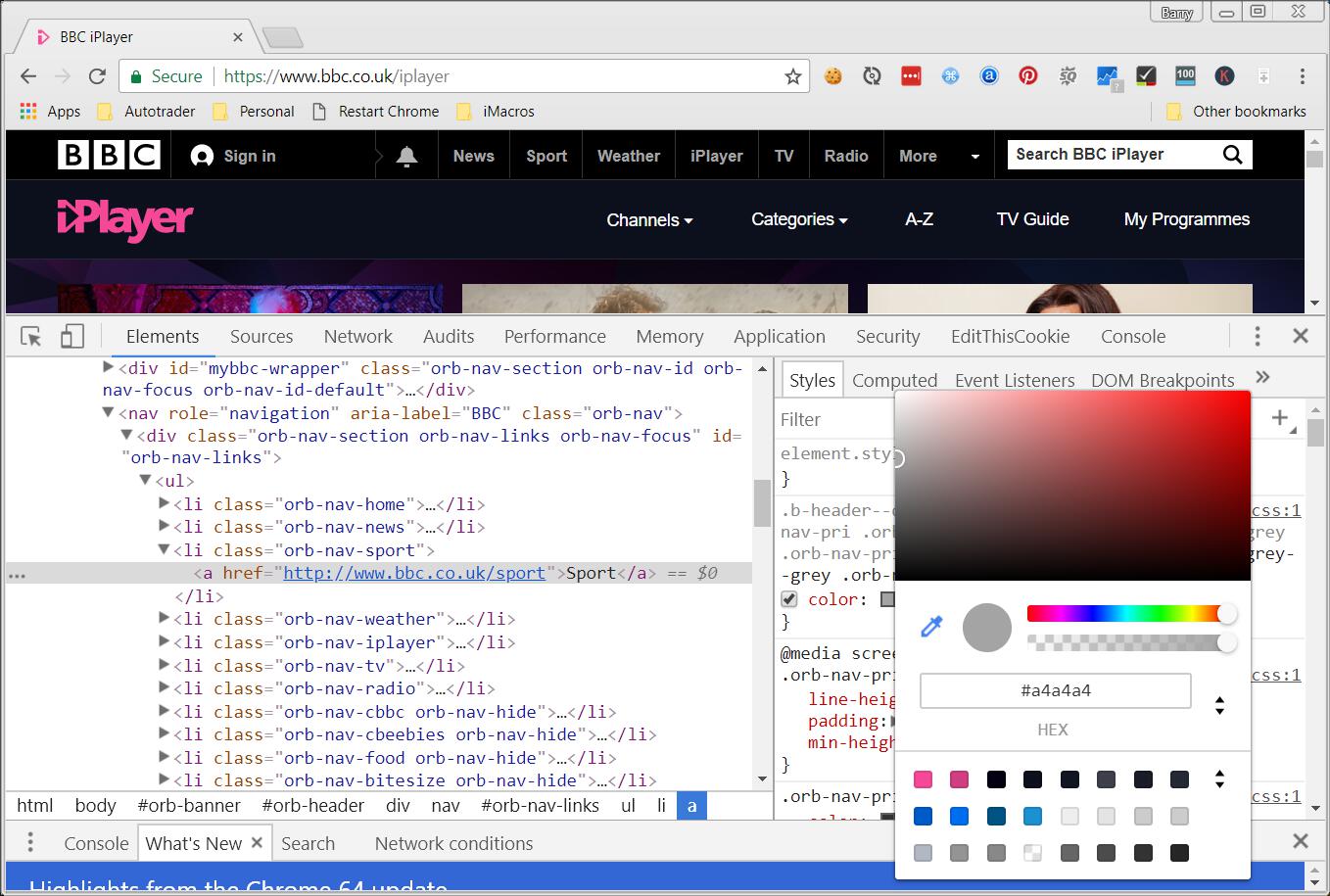
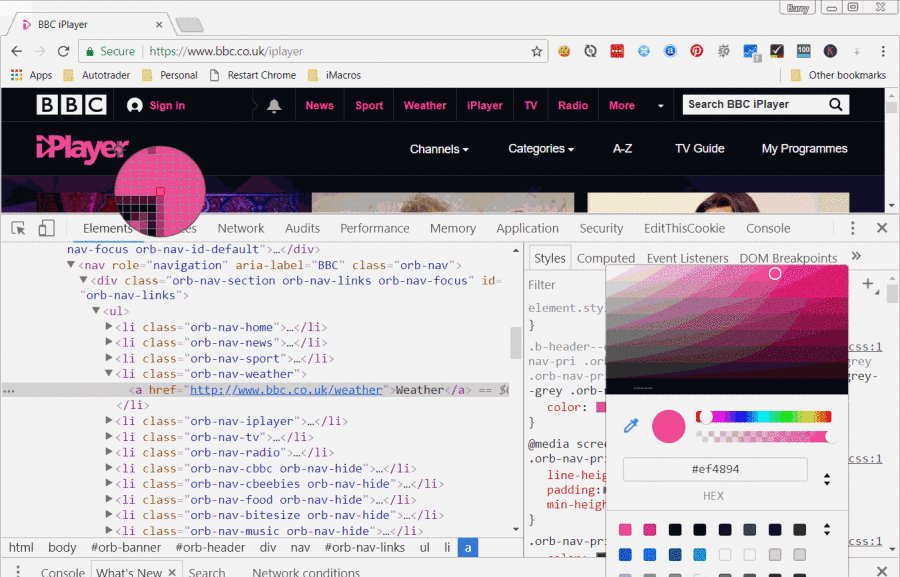
When you first open the Color Picker, the Eyedropper tool is enabled by default. So all you have to do to sample a color from a particular web page is hover over the color you wish to target and click to confirm.
When you've clicked on your target color, the color picker will immediately show the value of the color in hex which you can use in your own designs etc.

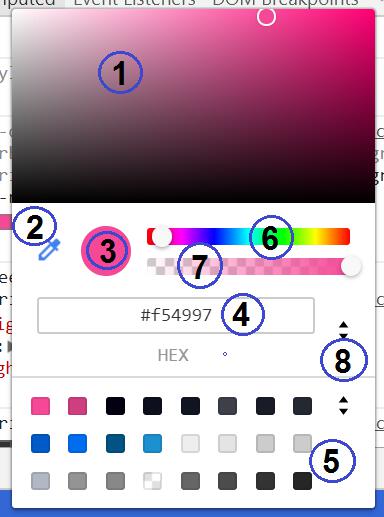
UI elements of Chrome's built-in Color Picker
OK, so when you look at Chrome's color picker UI (User Interface), there's a few options other than just the eyedropper tool that we've just looked at. So let's see what else it can do:

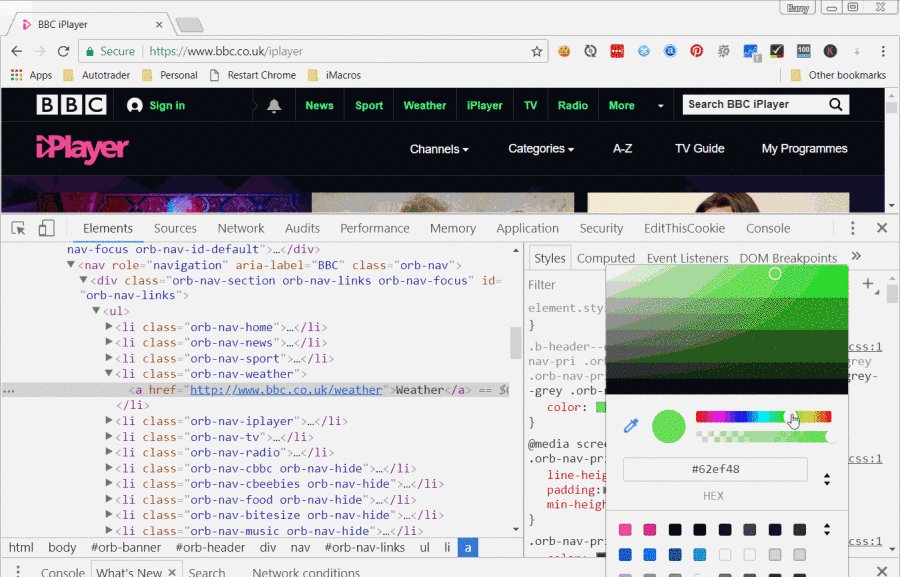
1. Shades – In the top half of the color picker, there's a gradient area where you can pick different shades of your selected color
2. Eyedropper – This is the same tool that we used above to select a color on the page. You can click the Eyedropper tool to toggle it on and off.
3. Copy To Clipboard – Does exactly as it says on the tin and copies the Display Value to your clipboard.
4. Display Value – The actual value of the color. This can be in RGBA, HSLA or Hex format depending on the selected representation in the Display Value Switcher.
5. Color Palette - This is a useful palette of colors to choose from and clicking on one of the squares will change the selected color to the color of the selected square.
6. Hue - A slider allowing you to adjust the Hue of the selected color.
7. Opacity - A slider allowing you to adjust the Opacity of the selected color.
8. Display Value Switcher - This allows you to switch between the Material Design palette, a custom palette, or a page colors palette. Note that Chrome DevTools will automatically choose the appropriate color palette based on the colors that it discovers in your CSS stylesheets.
Wrapping up
The Chrome color picker is a great tool to help you find the perfect color for your page and it's good to know that you don't need to install yet another Chrome extension to perform this simple task.
Not only does the color picker help you find the color you're looking for, it also provides the ability to choose from a huge variety of colors, choose a level of opacity and adjust hues. You can also obtain the value of the color in HEX, RGB or HSLA format and copy it to the clipboard at the click of a button.
I'm not sure what else you would want from a color picker, is there anything that Chrome's color picker doesn't do that perhaps some of the extensions do?If so, please let me know in the comments!
