There's quite a few different ways of doing a screen capture. You can use the old school Print Screen key or you can use the Windows Snipping Tool.
You can also use a Chrome Extension like Smartshot which also allows you to annotate your screenshot before saving or sharing it.
But there's another way to achieve the same thing, without using an extension.
Later versions of Chrome have built-in screen capture capabilities and you can even add your own device frame, so you can do a screen capture with an iPhone 6 surround for example.
How To Capture Your Full Screen In Chrome Without Extensions
The first thing you need to do is go to Google Chrome and open developer tools. You can do this by hitting F12 or by going to Settings -> Tools and then selecting Developer Tools.
What I tend it do though is right-click somewhere on a webpage and then click "Inspect".
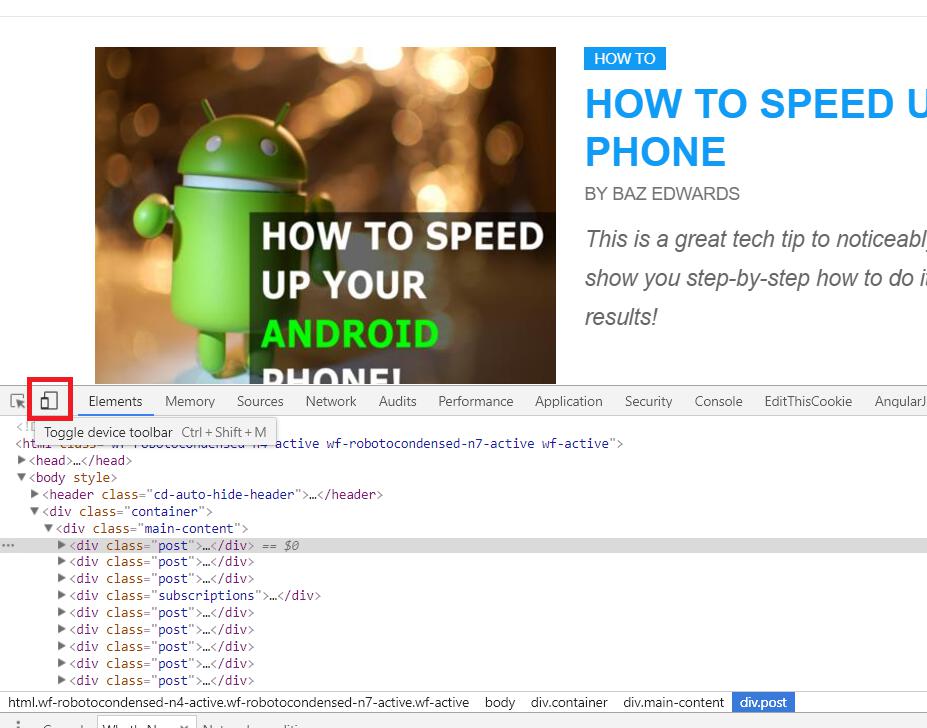
Once the developer tools are open, there's a button along the top at the left hand side of the developer tools window which, when you hover over it, says "Toggle device toolbar". You can also use the keyboard shortcut CTRL+SHIFT+M.

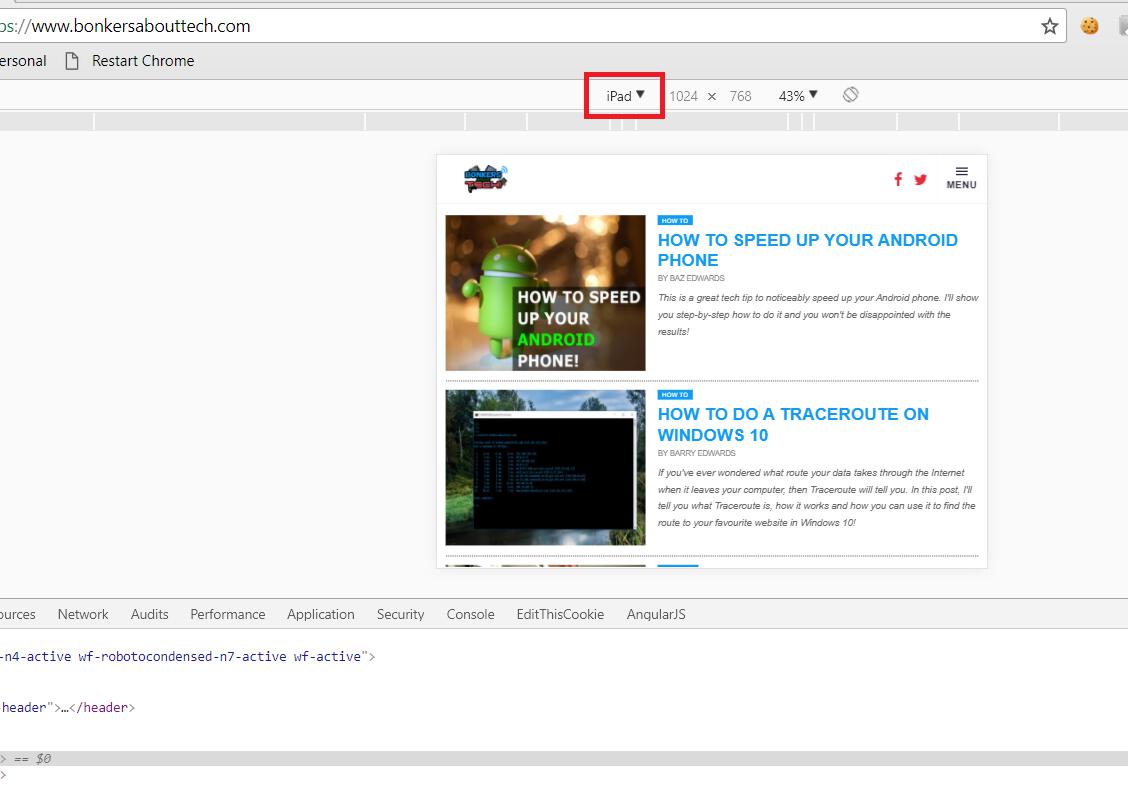
With the Device Toolbar enabled, go ahead and choose a device from the menu at the top. I've chosen "iPad".

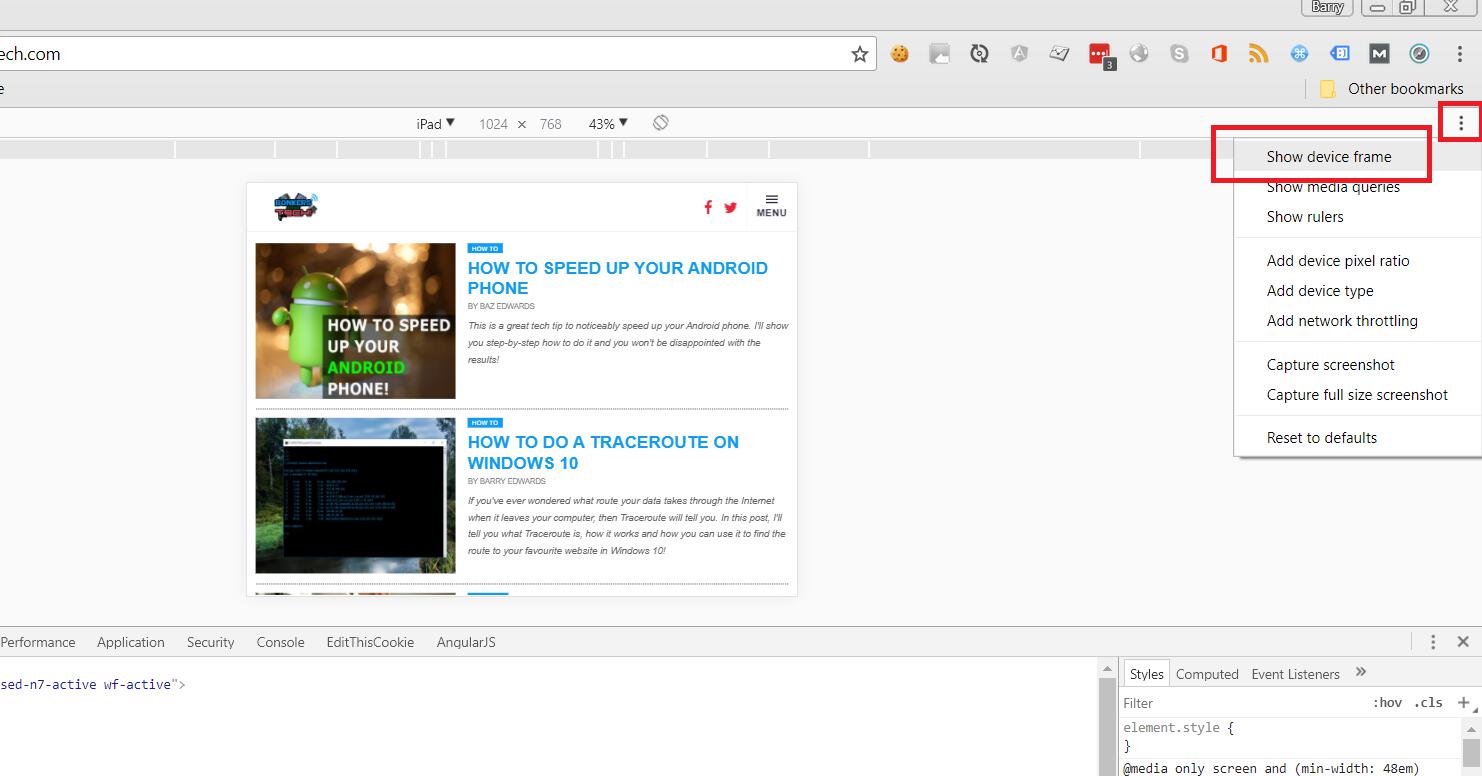
Now once you've chosen a device, head over into the top right-hand corner where the three dots are and click "Show device frame" from the context menu that pops up. Of course you don't need to have a device frame, but I think they look pretty cool.

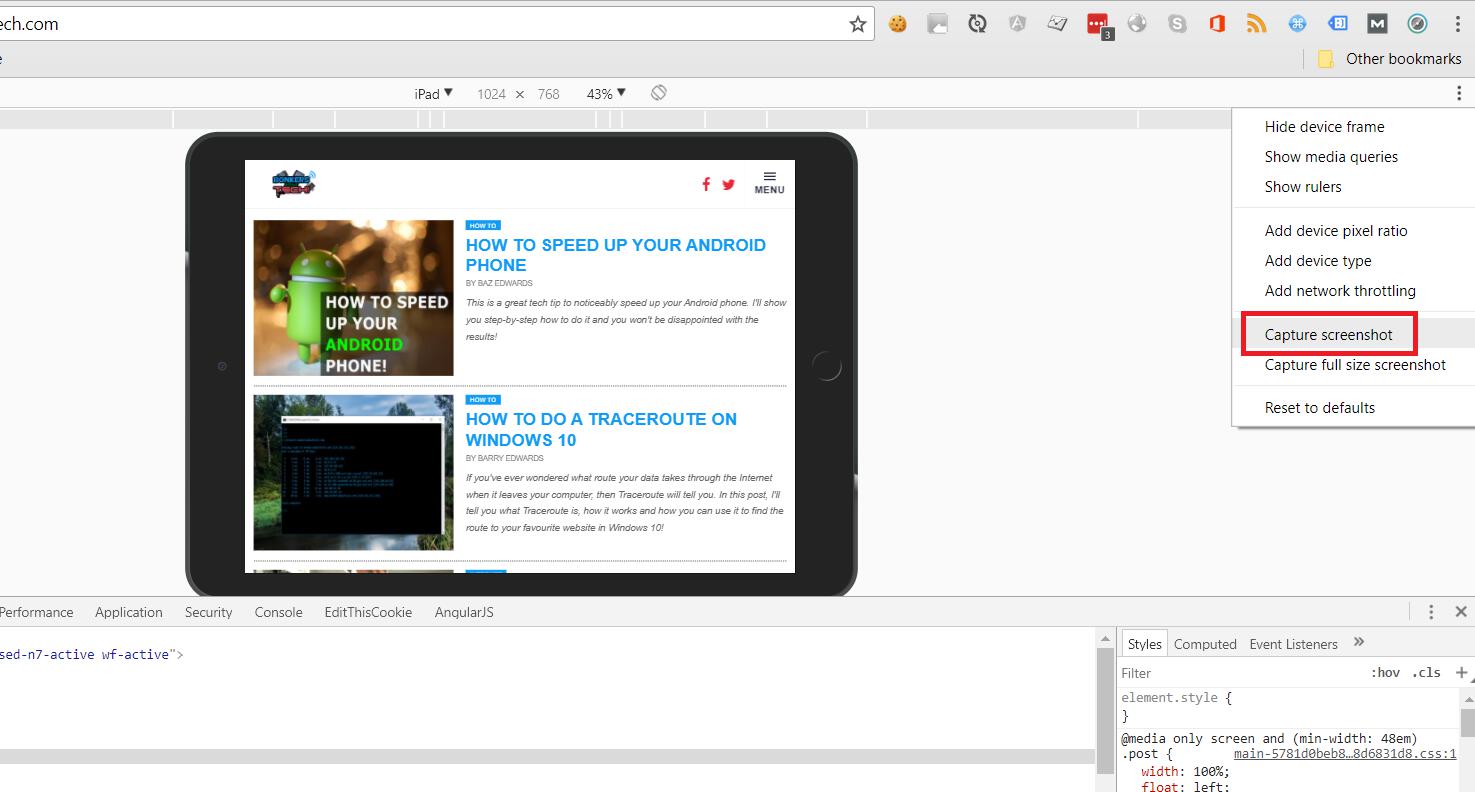
Once you've selected a device frame (or decided not to use one), select the three dots again and choose "Capture screenshot".

This will save a screenshot in PNG format.
You can also choose "Capture full size screenshot" which will save a screenshot of the entire webpage, again in PNG format.
And that's all there is to it. It's nice to see these handy tools actually being built into Chrome rather than having to install yet another extension.
What tools do you guys use for capturing screenshots? Let me know in the comments!
Cheers!

